JavaScript es un lenguaje de programación interpretado con una sintaxis semejante a la de C o Java. Pese a su nombre, estrictamente no tiene "nada" que ver con Java. JavaScript no es siquiera un lenguaje orientado a objetos propiamente dicho.
El lenguaje fue creado por Brendan Eich, que entonces trabajaba en la empresa Netscape Communications, y fue incluido en la versión 2 del producto estrella de la empresa: el navegador web Netscape Navigator (hoy desaparecido). Originalmente, su nombre era Mocha y, más tarde, se llamó LiveScript. Por cuestiones comerciales, en 1995, fue rebautizado como JavaScript. En 1997, se propuso JavaScript como estándar de la European Computer Manufacturers' Association (ECMA), por lo que también se conoce como ECMAScript.
En Wikipedia se puede encontrar una guía resumen de la sintaxis de JavaScript (http://es.wikipedia.org/wiki/JavaScript) y en los enlaces recomendados se pueden encontrar varios tutoriales detallados que describen cómo programar usando este lenguaje de programación.
JavaScript en un documento HTML
Si bien se puede utilizar en otros contextos, la aplicación más habitual de JavaScript es la creación de páginas web con HTML Dinámico. El código en JavaScript debe ir, ya sea en la cabecera o en el cuerpo del documento HTML, delimitado por la etiqueta <script>
<script type="text/javascript">
// Código JavaScript...
</script>
Para facilitar su mantenimiento, también se puede guardar el código JavaScript en un fichero aparte al que se hace referencia usando el atributo src de la etiqueta <script>:
<script type="text/javascript" src="[URL]"></script>
donde [URL] es la URL que hace referencia al archivo que contiene el JavaScript.
El HTML Dinámico o DHTML (del inglés Dynamic HTML) designa el conjunto de técnicas que permiten crear sitios web interactivos utilizando una combinación de lenguaje HTML estático, hojas de estilo en cascada (CSS), un lenguaje interpretado en el navegador web (como JavaScript) y la jerarquía de objetos DOM.
En una página DHTML, una vez ésta ha sido descargada completamente por el navegador web del cliente, se puede ejecutar código (escrito, por ejemplo, en JavaScript) que tenga efectos en la presentación de la página (manipulando los estilos CSS o el propio contenido del documento HTML). De esta forma, se puede modificar la información presentada o el aspecto visual de la página mientras el usuario la está viendo.
Usos típicos de HTML Dinámico
- Menús desplegables: DECSAI
- Imágenes que cambian al pasar cursor sobre determinadas zonas, como en el mapa de Segunda Mano
- Textos explicativos que aparecen al situar el cursor sobre ciertas zonas: iKor
- Presentaciones compuestas por secuencias de imágenes: Vidrieras Martínez
- Relojes y cronómetros: Nic's JavaScript Page
- Mini-buscadores: elvex.ugr.es
- Pequeños juegos: The JavaScript Source
- Objetos en movimiento para adornar una página (snowmaker) o añadir cosas que persigan al cursor del ratón (como este reloj).
- AJAX (Asynchronous JavaScript And XML), para conseguir aplicaciones web más atractivas, como GMail o Google Maps.
- ...
Existen multitud de páginas en Internet desde donde se pueden descargar algunos ejemplos típicos (p.ej. EfectosJavaScript.com, hypergurl o W3Schools). Una rápida búsqueda en Google nos dará miles de enlaces en los que podremos encontrar casi de todo.
El modelo DOM
El modelo DOM (Document Object Model) de HTML define una forma estándar para el acceso y la manipulación de documentos HTML desde un lenguaje de programación como ECMAScript (JavaScript).
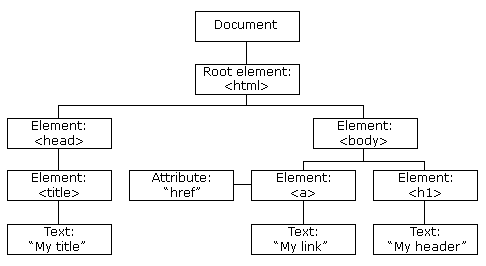
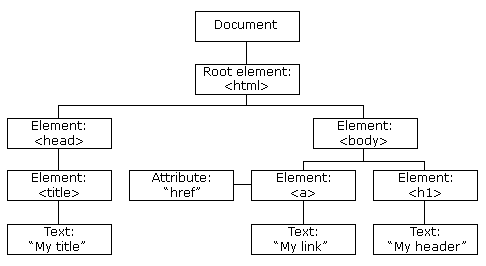
El modelo DOM de un documento HTML representa el documento como un árbol en cuyos nodos aparecen las distintas etiquetas HTML del documento, los atributos asociados a cada etiqueta y el texto del documento:

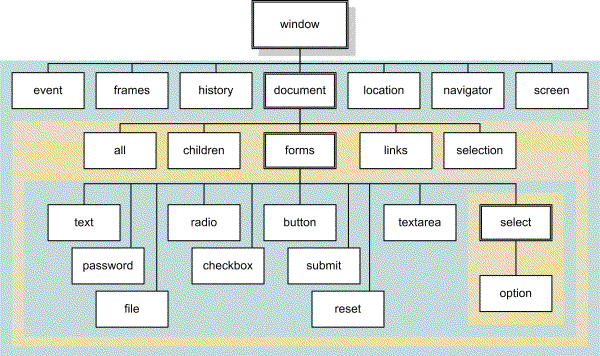
El modelo DOM permite que, desde JavaScript, podamos acceder al contenido de una página web (y al estado del navegador del usuario). El estándar define una serie de clases de objetos cuyas propiedades nos permitirán manipular todos los aspectos de la presentación de una página web:

Gracias a las clases definidas por este modelo, podremos acceder a nuestro documento usando una variable predefinida document para añadirle contenido dinámicamente...
<html>
<body>
<script type="text/javascript">
document.write("Mensaje escrito dinámicamente con JavaScript");
</script>
</body>
</html>
... o manipular los enlaces de nuestra página (entre otras muchas cosas):
<html>
<body>
<script type="text/javascript">
function changeLink (id, url) {
document.getElementById(id).innerHTML = "Visitar "+url;
document.getElementById(id).href = url;
}
</script>
<a id="enlace" target="_blank" href="#">Visitar ???</a>
<input type="button"
onclick="changeLink('enlace', 'www.google.com')"
value="Google" />
<input type="button"
onclick="changeLink('enlace', 'www.amazon.com')"
value="Amazon" />
</body>
</html>
Validación de formularios con HTML Dinámico
El siguiente ejemplo muestra cómo validar el contenido de un sencillo formulario:
<html>
<body>
<script type="text/javascript">
function validar()
{
var name=document.getElementById("nombre").value;
var at=document.getElementById("email").value.indexOf("@");
if (name.length==0) {
alert("Es obligatorio indicar un nombre");
return false;
}
if (at==-1) {
alert("Dirección de correo electrónico no válida");
return false;
}
}
</script>
<form name="formulario"
action="mailto:[email protected]"
onsubmit="return validar()">
Nombre: <input type="text" id="nombre" size="20" /> <br />
E-mail: <input type="text" id="email" size="20" /> <br />
<br />
<input type="submit" value="Enviar" />
</form>
</body>
</html>
Antes de enviar los datos del formulario, se obliga a que el usuario introduzca algo en la caja de texto correspondiente al nombre (la longitud del texto ha de ser distinta de cero para que la validación no falle) y también se comprueba que, en el campo correspondiente al correo electrónico, se ha introducido una cadena en la que aparece el símbolo '@' (una forma muy simple de comprobar que el usuario ha escrito algo similar a una dirección de correo electrónico). La validación del formulario no es demasiado estricta pero puede servir para detectar algunos errores sencillos (por ejemplo, cuando el usuario escribe su nombre en la caja de texto reservada para su correo electrónico y pone su correo electrónico donde debería teclear su nombre).
Para acceder a un componente concreto del formulario, podemos escribir document.getElementById("nombre"), donde nombre es el nombre que le hayamos dado al elemento correspondiente del formulario. En ocasiones, determinados nombres se pueden repetir en distintas partes de una página, por lo que el método anterior no resulta adecuado para hacer referencia a un campo concreto del formulario. En tales situaciones, siempre podemos acceder a cualquier elemento de un formulario escribiendo document.forms["formulario"].campo, donde formulario es el nombre de nuestro formulario y campo es el nombre que le hayamos asociado al campo concreto de nuestro formulario.
Ahora bien, dependiendo del tipo de entrada del formulario, tendremos que recurrir a distintas propiedades de los objetos DOM asociados a los controles del formulario. En la siguiente tabla se resume cómo debemos tratar los distintos tipos de campos que pueden aparecer en un formulario
| Tipo de entrada |
Control HTML |
Propiedades de interés |
Texto
(caja de texto) |
<input type="text"...>
o
<input type="password"...>
o
<textarea> |
value nos devuelve el texto en sí (value.length nos da la longitud de la cadena introducida por el usuario mientras que value.indexOf(...) nos devuelve la posición de una subcadena dentro de la cadena, -1 si no existe tal subcadena). |
Número
(caja de texto) |
<input type="text"...> |
value, igual que si se tratase de una cadena de texto (podemos obligar a que el usuario introduzca un valor numérico dentro de un intervalo, p.ej. [0, 10], escribiendo lo siguiente en nuestra rutina de validación: if (isNaN(v)||v<0||v>10) { alert("..."); return false; }, donde v es el valor de la propiedad value del campo correspondiente del formulario). |
Opciones
(checkbox) |
<input type="checkbox"...> |
checked (true si está seleccionada, false si no lo está). |
Opciones
(radio button) |
<INPUT TYPE="RADIO"...> |
value nos devuelve el valor correspondiente a la opción seleccionada (de los distintos botones de radio a los que les hayamos dado el mismo nombre en nuestro formulario). |
Opciones
(drop-down list) |
<select...> |
value nos permitiría acceder al valor asociado al elemento seleccionado de la lista desplegable (también podríamos obtener la posición de la opción escogida con lista.selectedIndex o acceder el texto mostrado en una de las opciones de la lista con lista.options[indice].text, con indice de 0 a lista.length-1). |
Ficheros
(drop-down list) |
<input type="file"...> |
value devuelve el nombre del fichero seleccionado por el usuario. |
La lista completa de propiedades disponibles para cada tipo de control podemos consultarla en cualquier manual de referencia de DOM. En W3Schools podemos encontrar uno.
Manejo de estilos CSS con HTML Dinámico
El siguiente ejemplo muestra cómo se puede manipular el estilo de visualización de una página usando JavaScript y CSS para mostrar y ocultar segmentos de un documento:
<script type="text/javascript">
function changeDisplay (id) {
d=document.getElementById("extra");
e=document.getElementById(id);
if (e.style.display == 'none' || e.style.display == "") {
e.style.display = 'block';
d.innerHTML = 'Ocultar';
} else {
e.style.display = 'none';
d.innerHTML = 'Mostrar';
}
}
</script>
<div>
<a id="extra" href="javascript:changeDisplay('detalles')">
Mostrar
</a>
</div>
<div id="detalles" style="display:none">
Texto adicional que sólo se muestra cuando así lo desea el usuario...
</div>
Texto adicional que sólo se muestra cuando así lo desea el usuario...
En vez de definir un enlace javascript:, también podríamos haber utilizado los eventos asociados al ratón para mostrar y ocultar dinámicamente un fragmento de nuestra página:
<script type="text/javascript">
function show(id) {
document.getElementById(id).style.display = 'block';
}
function hide(id) {
document.getElementById(id).style.display = 'none';
}
</script>
<div onmouseover='show("tip")' onmouseout='hide("tip")'>
PASAR EL RATÓN POR ENCIMA
</div>
<div id="tip" style="display:none">
Texto adicional que sólo se muestra
cuando el cursor del ratón está colocado sobre la línea de arriba...
</div>
PASAR EL RATÓN POR ENCIMA
Texto adicional que sólo se muestra cuando el cursor del ratón está colocado sobre la línea de arriba...
NOTA: Con este tipo de "efectos especiales" hay que tener cuidado porque, de no ser especialmente cuidadosos, nuestra página puede acabar teniendo serios problemas de usabilidad (elementos que se descolocan o resultan imposibles de leer con comodidad, diseños que sólo funcionan bien con determinadas resoluciones de pantalla...).
En inglés...
En español...
|